Folks,
Today, We are going to make an application based upon calculator. It is just a basic calculator but you can also add some spice and chillies to give it a great look.
The same rule will be followed for Converters, Size Maps, BMI Calculator etc.
Now Follow Steps Through Your Consciousness and Mind Set -
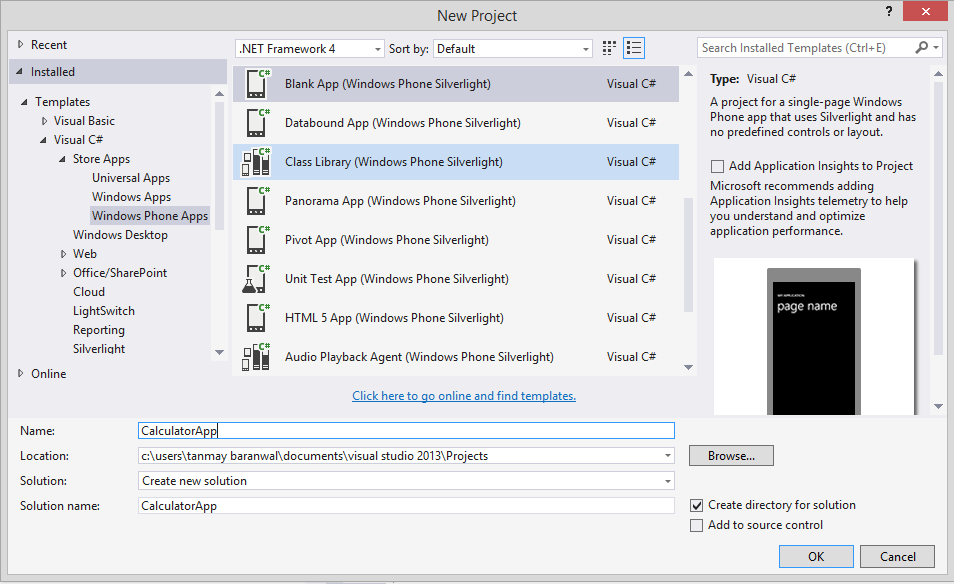
- Open Visual Studio in Administrator Mode. Go To File -> New -> Project. Now choose Visual C# from left pan and from middle pan choose Blank App (Windows Phone Silverlight )
- After pressing OK, Project will be Created. From the left side of visual studio select Toolbox and drag and drop required number of buttons to XAML Page of solution.
You can also change the property of each button, like its Name, Content, Color and Visibility from the right hand dock named as Properties. Select a button and go for it.
Most importantly our Textbox which we are going to use for taking input, you should have to change its name and content.
Your XAML code will be looked like -<!--TitlePanel contains the name of the application and page title--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock Text="welcome" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/> <TextBlock Text="CALCULATOR" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel> <!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Grid.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="Black" Offset="0"/> <GradientStop Color="#FF3A1D1D" Offset="1"/> </LinearGradientBrush> </Grid.Background> <Button x:Name="add" Content="+" Click="add_Click" Margin="317,267,34,240" /> <Button x:Name="two" Content="2" Click="two_Click" Margin="97,182,254,325" /> <Button x:Name="three" Content="3" Click="three_Click" Margin="197,182,154,325" /> <Button x:Name="four" Content="4" Click="four_Click" Margin="0,282,351,225" /> <Button x:Name="five" Content="5" Click="five_Click" Margin="97,282,254,225" /> <Button x:Name="six" Content="6" Click="six_Click" Margin="197,282,154,225" /> <Button x:Name="seven" Content="7" Click="seven_Click" Margin="0,372,351,135" /> <Button x:Name="eight" Content="8" Click="eight_Click" Margin="97,372,254,135" /> <Button x:Name="nine" Content="9" Click="nine_Click" Margin="197,372,154,135" /> <Button x:Name="zero" Content="0" Click="zero_Click" Margin="97,472,254,35" /> <Button x:Name="c" Content="c" Click="c_Click" Margin="317,72,34,435" /> <Button x:Name="equal" Content="=" Click="equal_Click" Margin="197,472,154,35" /> <Button x:Name="one" Content="1" Click="one_Click" Margin="0,182,351,325" /> <TextBox x:Name="Show" HorizontalAlignment="Left" Height="72" Grid.Row="1" TextWrapping="Wrap" VerticalAlignment="Top" Width="456" SelectionBackground="#FFDEDE37" TextChanged="Show_TextChanged"/> <Button x:Name="mul" Content="*" Click="mul_Click" Margin="317,172,34,335" /> <Button x:Name="minus" Content="-" Click="minus_Click" Margin="317,472,34,35" /> <Button x:Name="div" Content="/" Click="div_Click" Margin="317,372,34,135" /> <Button x:Name="about" Content="Know About Me" Click="abt_Click" Margin="2,72,149,435"/> </Grid> - Now we have to go for coding part. You can generate the event for each button by Double Clicking the Button and also can view the <Code> from Menu -> View -> Code.
- For Coding we are going to use C#. For basic C#, we have to deal with namespaces, classes and objects. Visual Studio has a good IntelliSense technology for which you don't have to bother to remember all the syntax (One of the important reason why I am not dying with Java).
- For every generated code for each of button, you have to implement your logic you have used in making a basic calculator. Some instructions are :
To read a text from button :
int vNum = Convert.toInt16(buttonName.Text);
To display it to text box :
textboxName.Text = vNum.toString();
To display a message box in windows phone, you have to use :
MessageBox.Show = "Hello This is Calculator"
Your Code Will Be Like (Below Constructor) :int first, second, select, count=0, res; private void add_Click(object sender, RoutedEventArgs e) { select = 1; if (count == 0) { first = Convert.ToInt32(Show.Text); count = 1; Show.Text = " "; } else { first += Convert.ToInt32(Show.Text); Show.Text = first.ToString(); } } private void one_Click(object sender, RoutedEventArgs e) { Show.Text += "1"; } private void two_Click(object sender, RoutedEventArgs e) { Show.Text += "2"; } private void three_Click(object sender, RoutedEventArgs e) { Show.Text += "3"; } private void four_Click(object sender, RoutedEventArgs e) { Show.Text += "4"; } private void five_Click(object sender, RoutedEventArgs e) { Show.Text += "5"; } private void six_Click(object sender, RoutedEventArgs e) { Show.Text += "6"; } private void seven_Click(object sender, RoutedEventArgs e) { Show.Text += "7"; } private void eight_Click(object sender, RoutedEventArgs e) { Show.Text += "8"; } private void nine_Click(object sender, RoutedEventArgs e) { Show.Text += "9"; } private void zero_Click(object sender, RoutedEventArgs e) { Show.Text += "0"; } private void c_Click(object sender, RoutedEventArgs e) { Show.Text = " "; count = 0; first = 0; second = 0; } private void mul_Click(object sender, RoutedEventArgs e) { select = 3; if (count == 0) { first = Convert.ToInt32(Show.Text); count = 1; Show.Text = " "; } else { first *= Convert.ToInt32(Show.Text); Show.Text = first.ToString(); } } private void equal_Click(object sender, RoutedEventArgs e) { switch(select) { case 1: second = Convert.ToInt32(Show.Text.Trim()); res = first + second; Show.Text = res.ToString(); count = 0; break; case 2: second = Convert.ToInt32(Show.Text.Trim()); res = first - second; Show.Text = res.ToString(); count = 0; break; case 3: second = Convert.ToInt32(Show.Text.Trim()); res = first * second; Show.Text = res.ToString(); count = 0; break; case 4: second = Convert.ToInt32(Show.Text.Trim()); res = first / second; Show.Text = res.ToString(); count = 0; break; } } private void div_Click(object sender, RoutedEventArgs e) { select = 4; if (count == 0) { first = Convert.ToInt32(Show.Text.Trim()); count = 1; Show.Text = " "; } else { first /= Convert.ToInt32(Show.Text); Show.Text = first.ToString(); } } private void minus_Click(object sender, RoutedEventArgs e) { select = 2; if (count == 0) { first = Convert.ToInt32(Show.Text.Trim()); count = 1; Show.Text = " "; } else { first -= Convert.ToInt32(Show.Text); Show.Text = first.ToString(); } } private void Show_TextChanged(object sender, TextChangedEventArgs e) { } private void abt_Click(object sender, RoutedEventArgs e) { MessageBox.Show("This Application Is Based Upon Basic Arithmatic Operation."); }
For more detail we are going to publish basic knowledge from scratch regarding Windows Phone 8 and C#/XAML.














0 comments:
Post a Comment